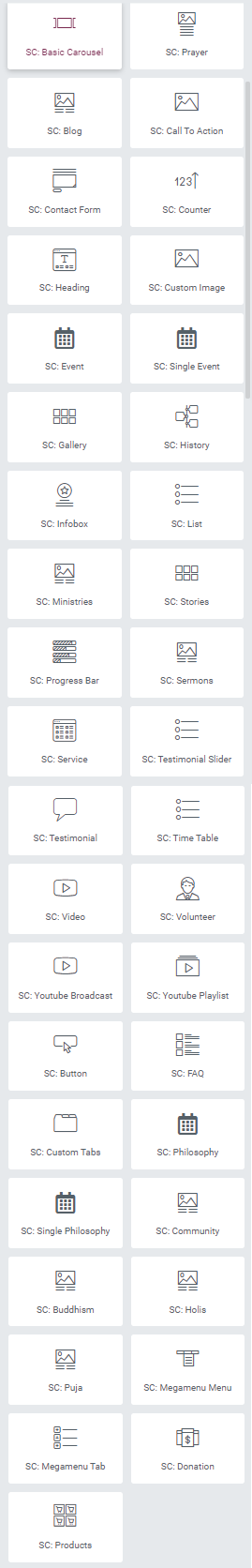
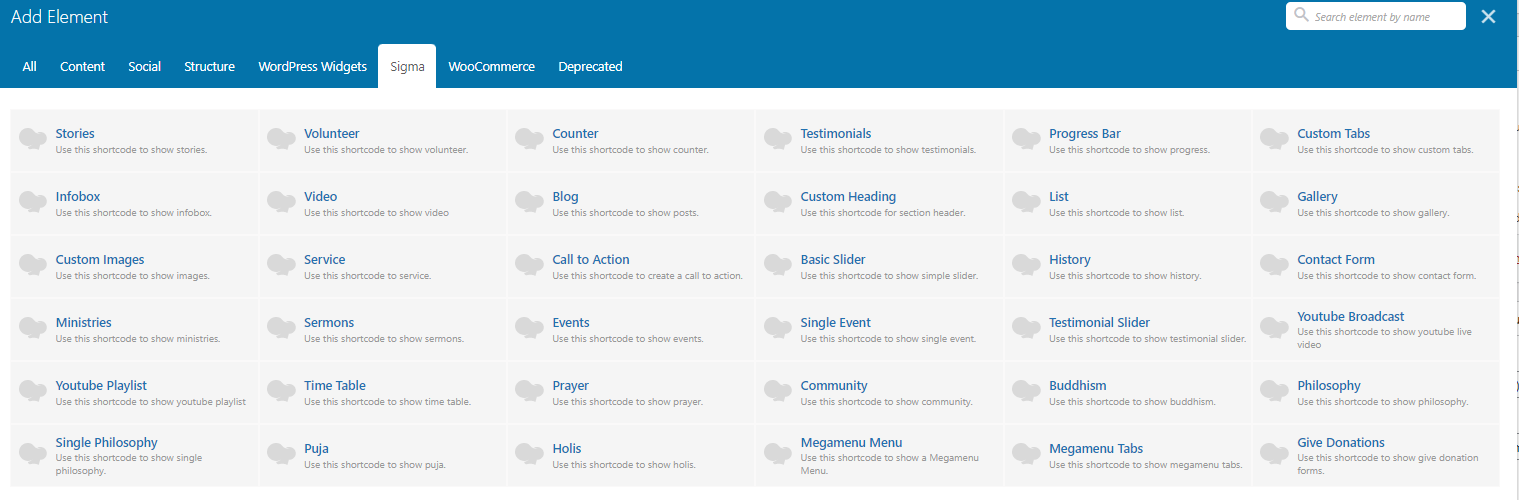
We have created the many shortcodes so that you can create the page as per your requirements. Every shortcode contains a different perspective and the features to make the page dynamic. You will find the shortcode in ( Pages > Add Element > Sigma ). These shortcodes have different fields for the facility. You also can make changes in the shortcode by extending them and overriding the shortcode template in the theme.
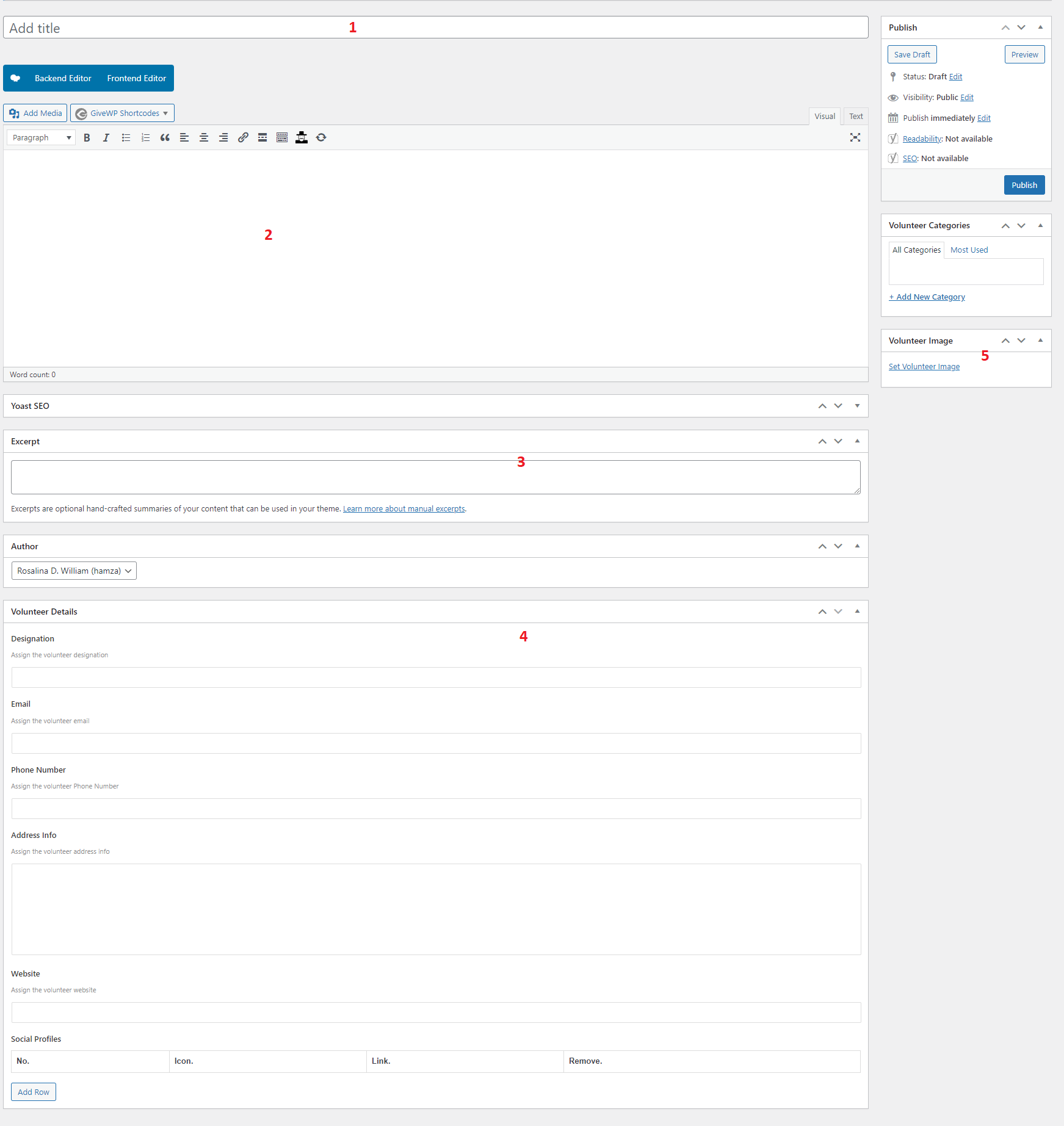
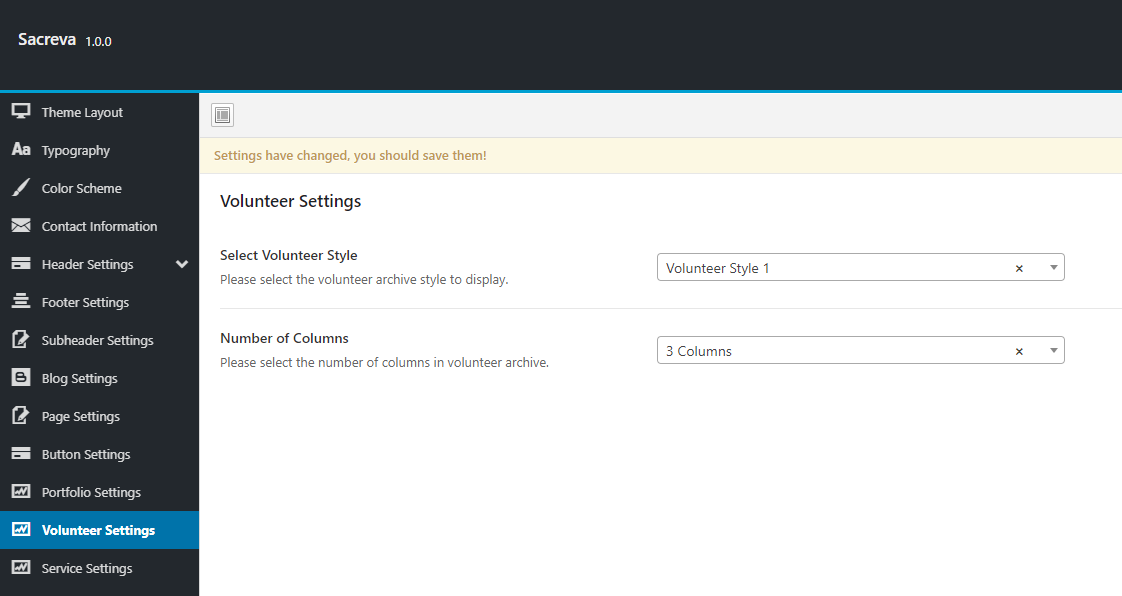
Volunteer – This shortcode will show the list of the volunteer members with the different layouts and settings.
Counter – This shortcode will show the counter based on the value you gave with the different layouts.
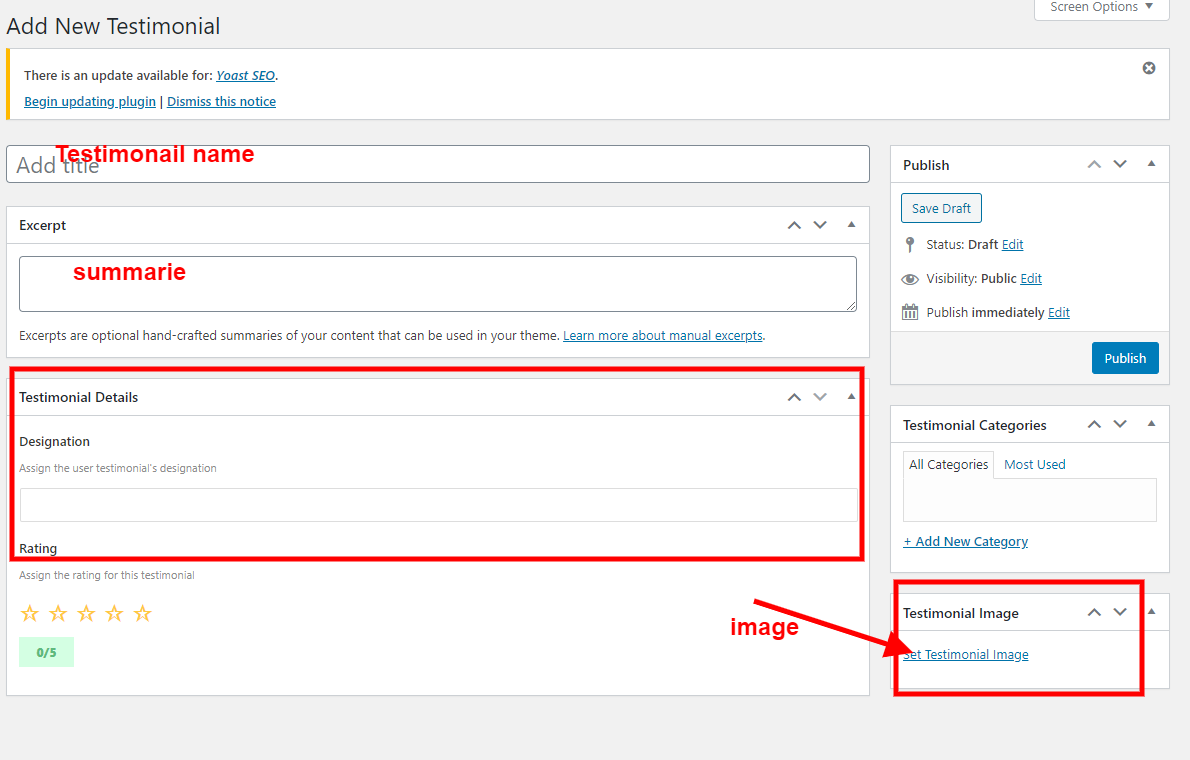
Testimonial– This shortcode will show the list of the testimonial with the different layouts and settings.
Progress Bar– This shortcode will show the progress bar based on the input values.
Infobox– This shortcode will show infobox with icons and different layouts..
Clients – This shortcode will show images for the clients logo in the slide view.
Blog– This shortcode will show the list of the posts with the different layouts and settings.
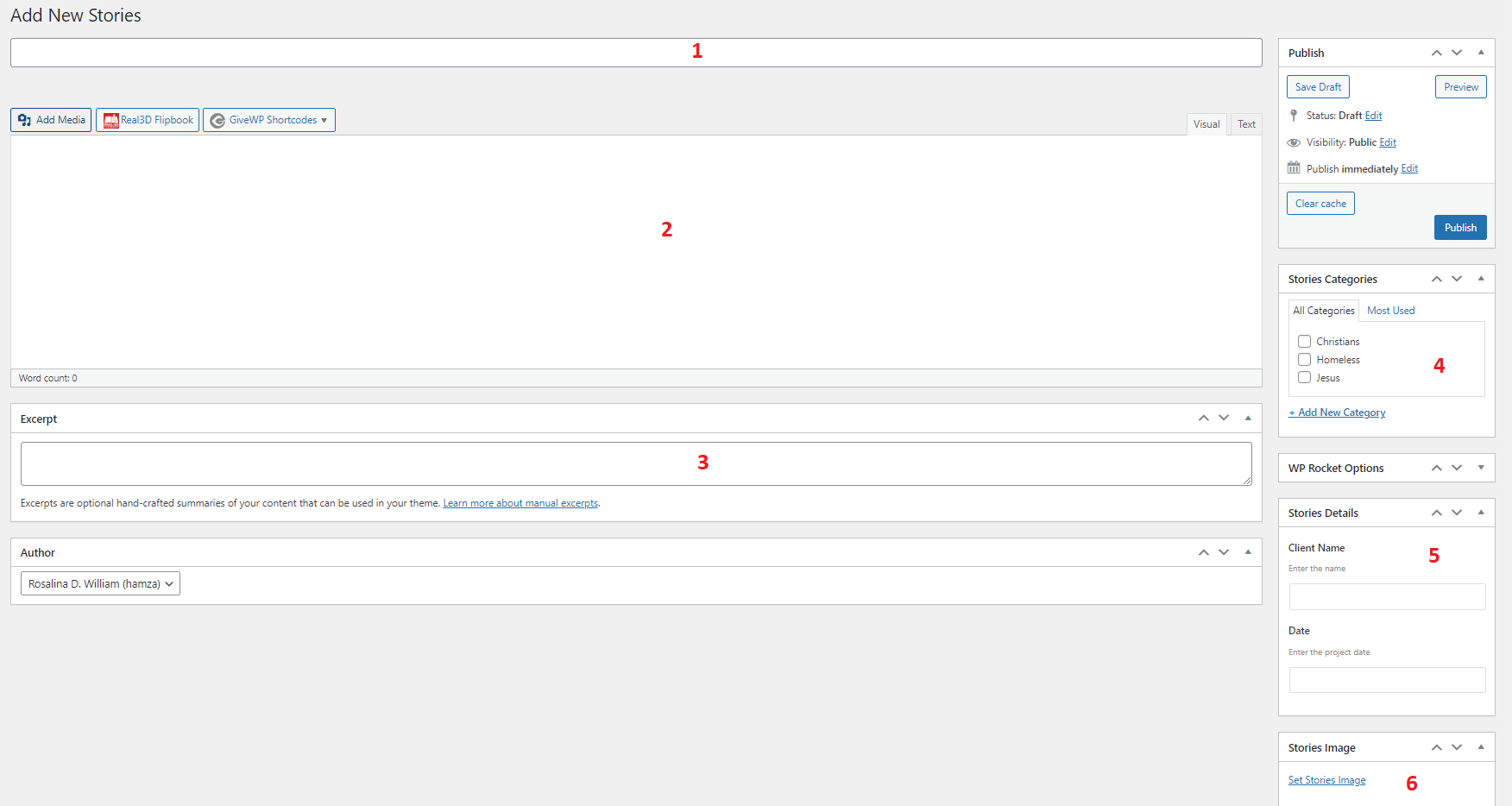
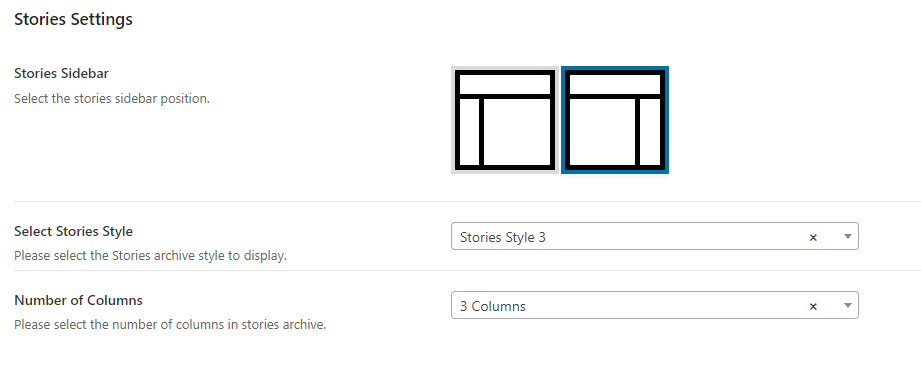
Stories– This shortcode will show the list of the stories with the different layouts and settings.
Custom Heading– This shortcode useful for to display the heading of the section, You can set the typography for this shortcode in theme options here ( Appearance > Theme Options > Typography )
List – This shortcode will show the list of the content with the icons.
Custom Images – This shortcode will Use this shortcode to show images.
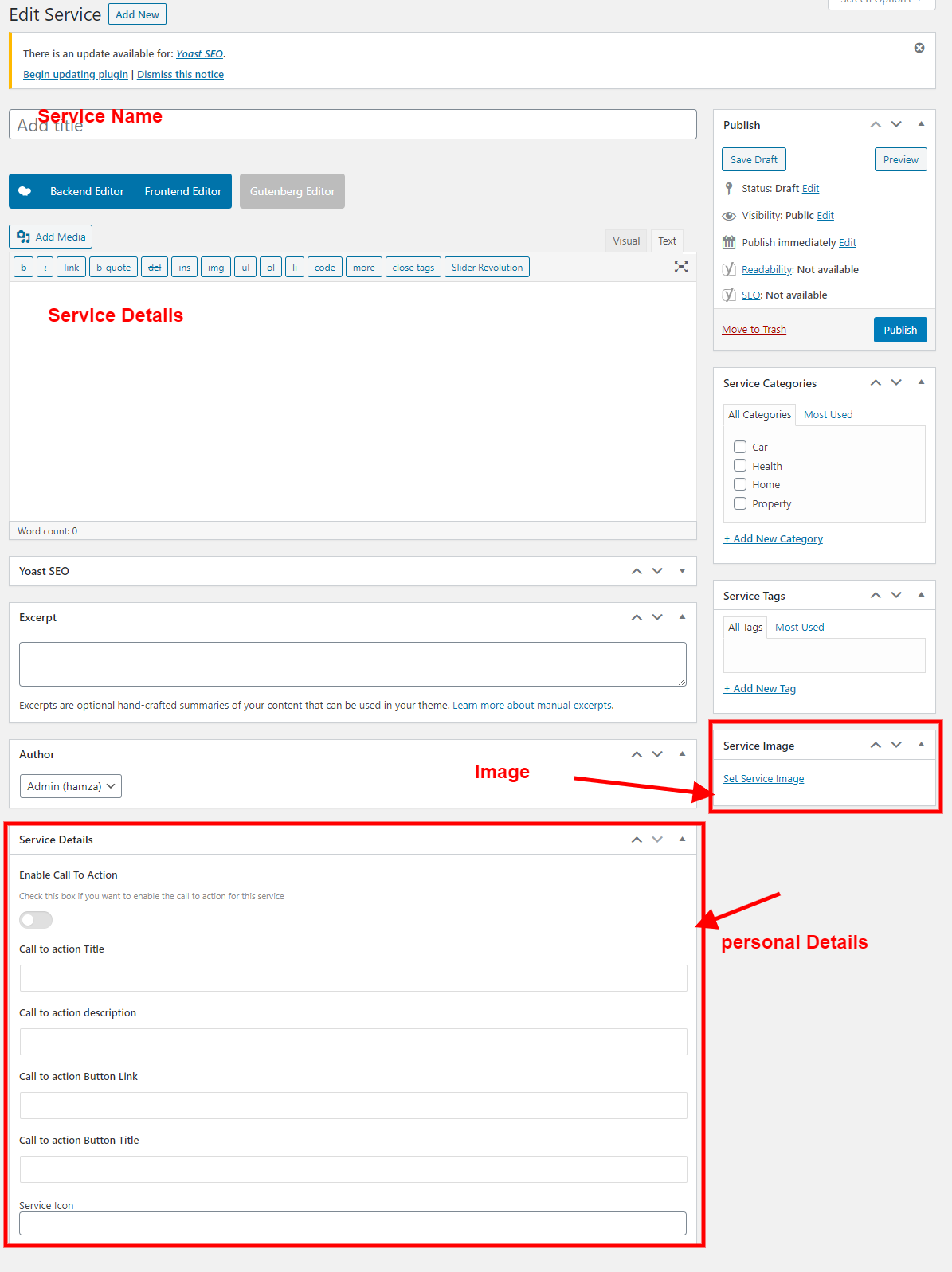
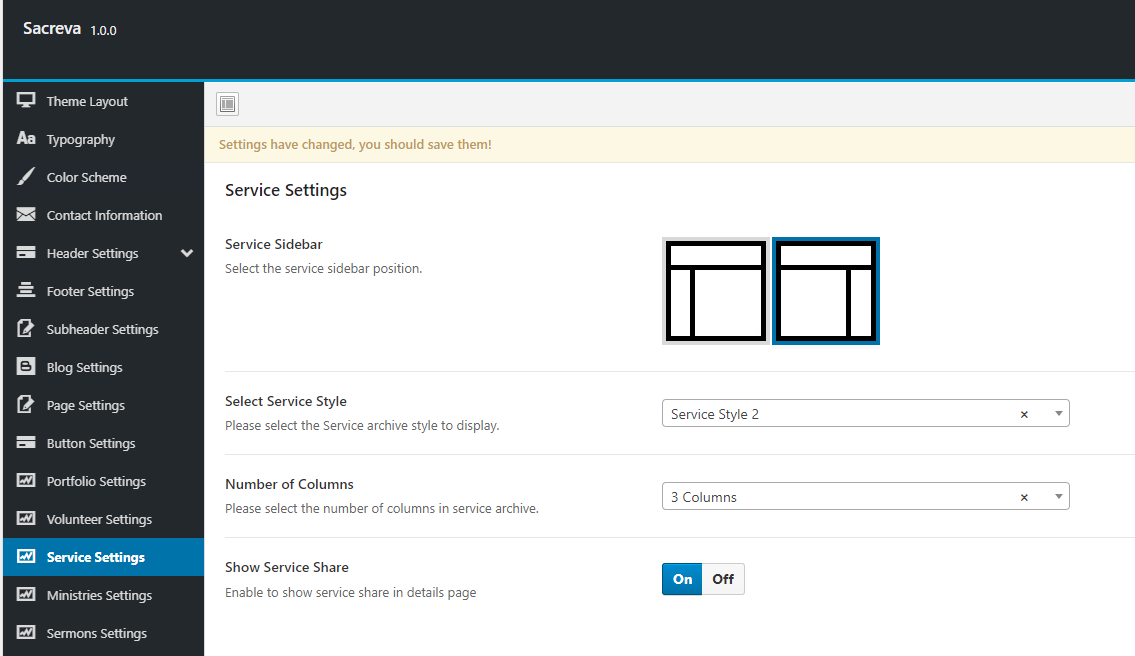
Service – This shortcode will Use this shortcode to services with different styles and layouts.
Custom tabs – This shortcode will Use this shortcode to show custom tabs.
Gallery – This shortcode will Use this shortcode to show gallery.
Call to Action – This shortcode will show the list of the content with the icons.
Basic Slider – This shortcode Use this shortcode to show simple slider.
History – This shortcode will Use this shortcode to show history chart.
Contact Form – This shortcode will Use this shortcode to show contact form.
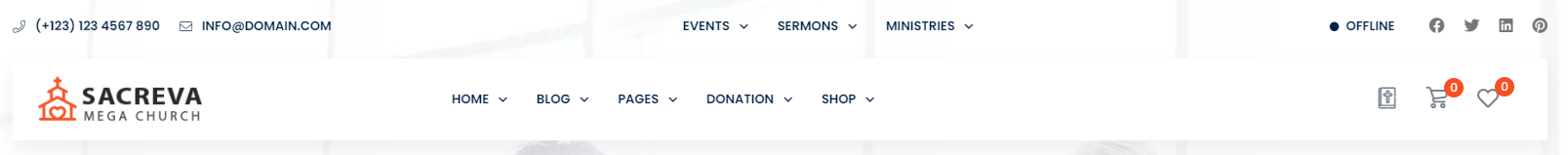
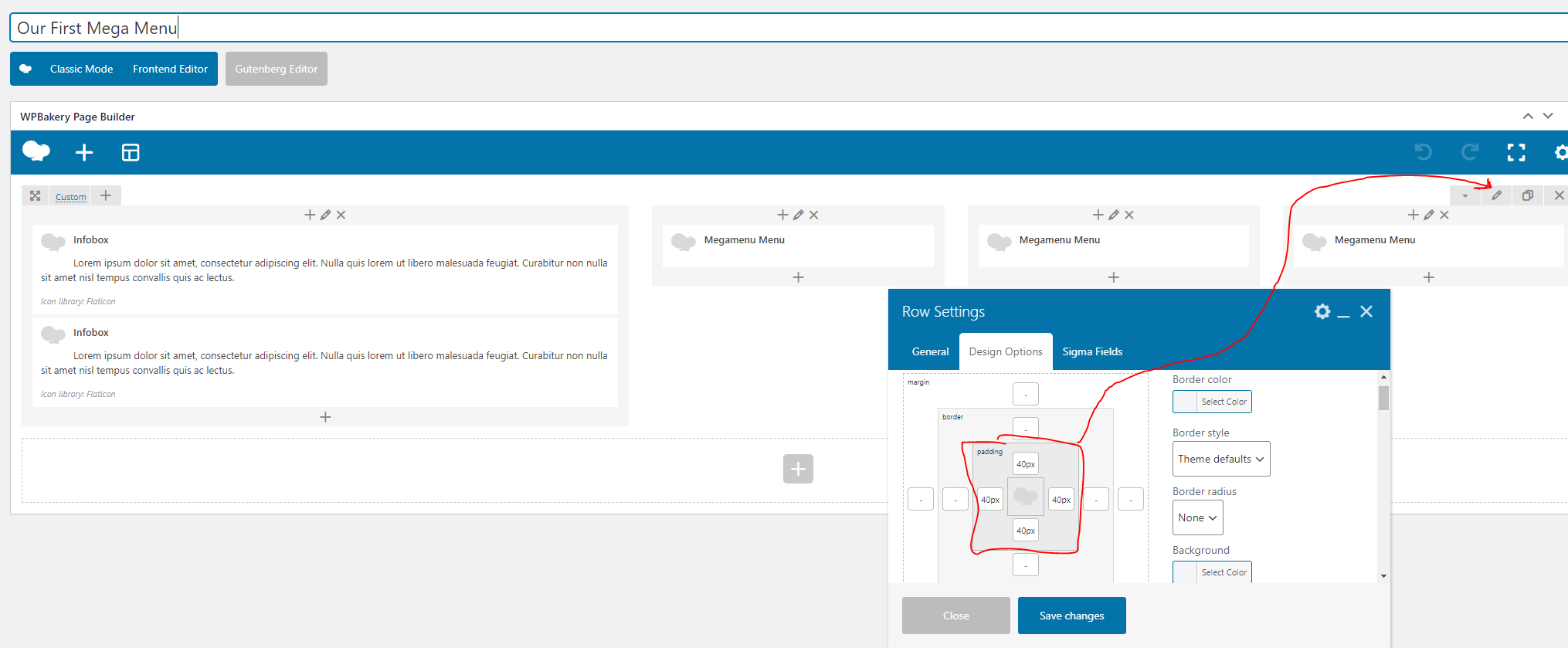
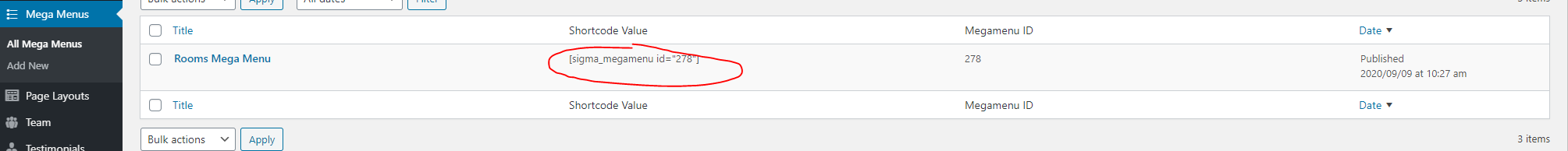
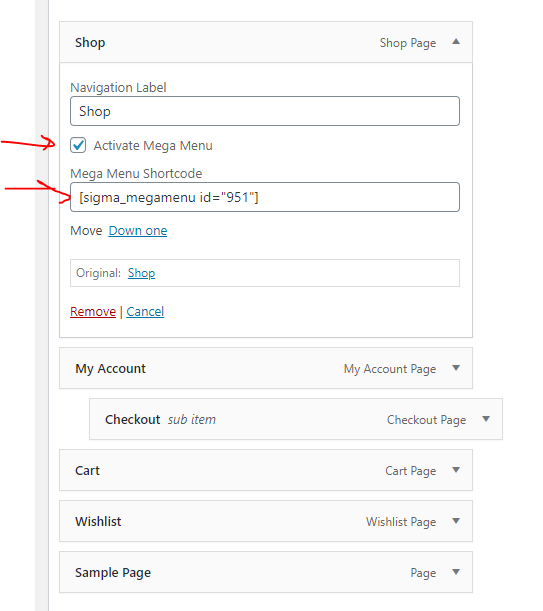
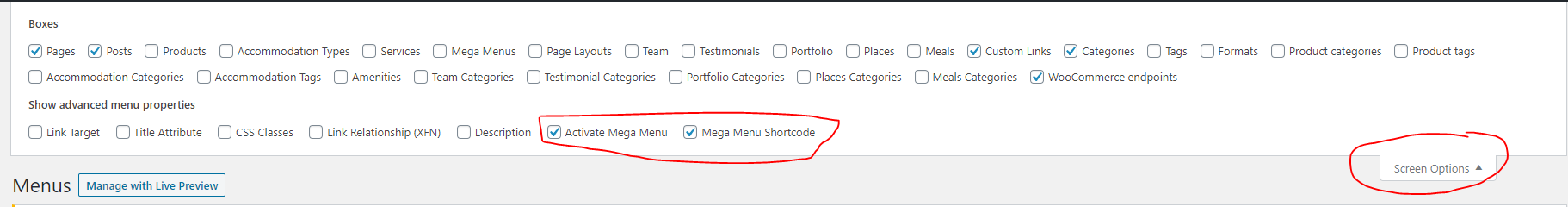
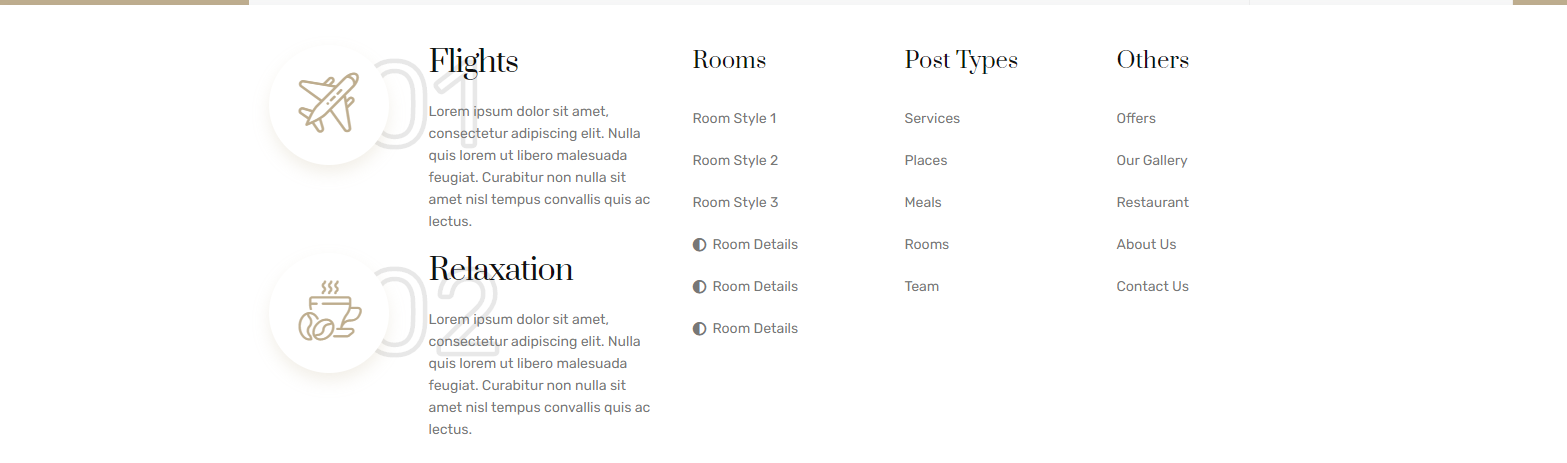
Megamenu Menu – This shortcode will Use this shortcode to show a Megamenu Menu.
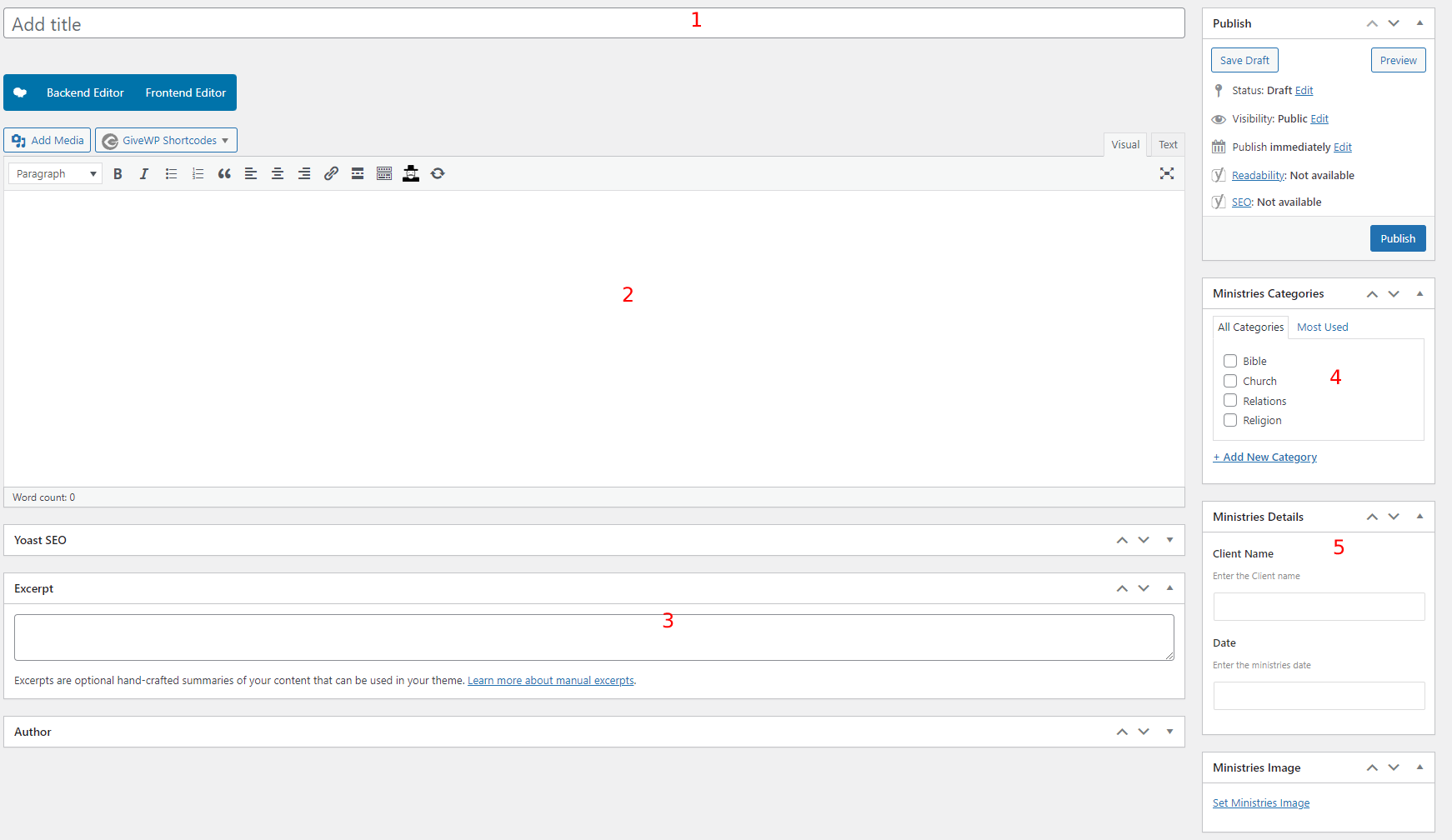
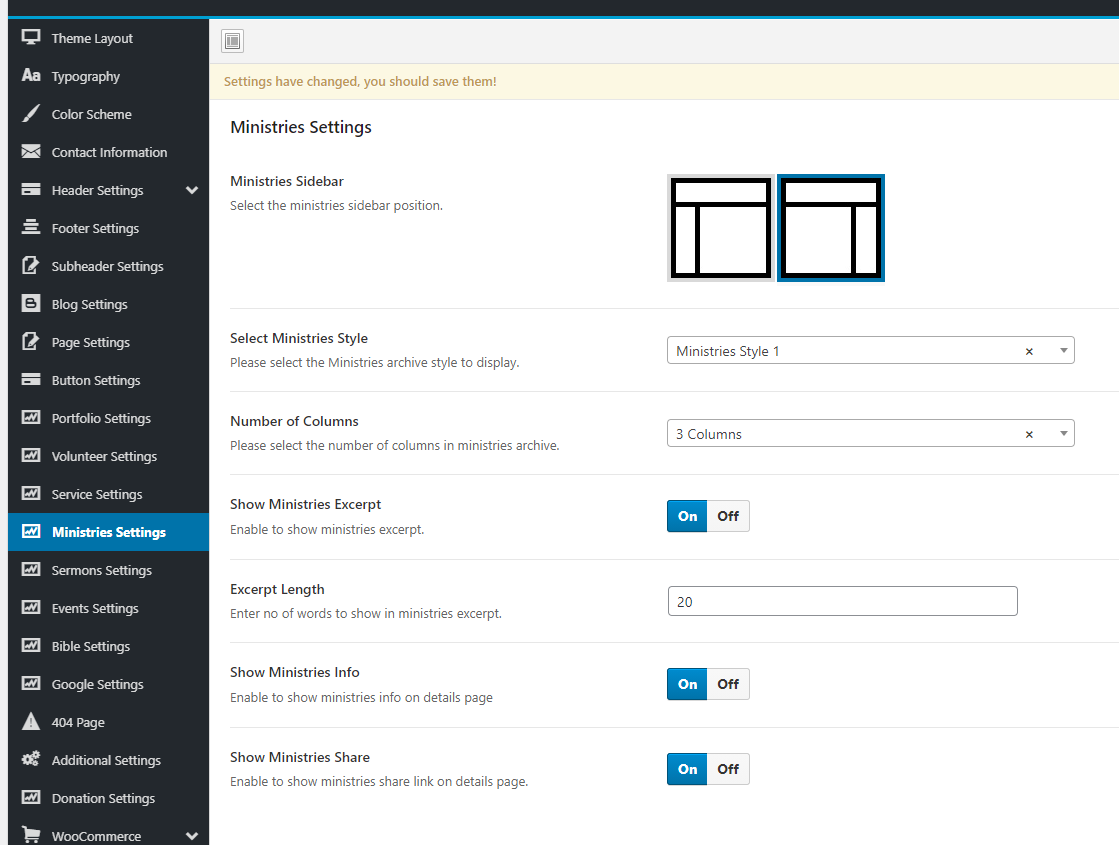
Ministries – This shortcode will Use this shortcode to show ministries with different styles and layouts.
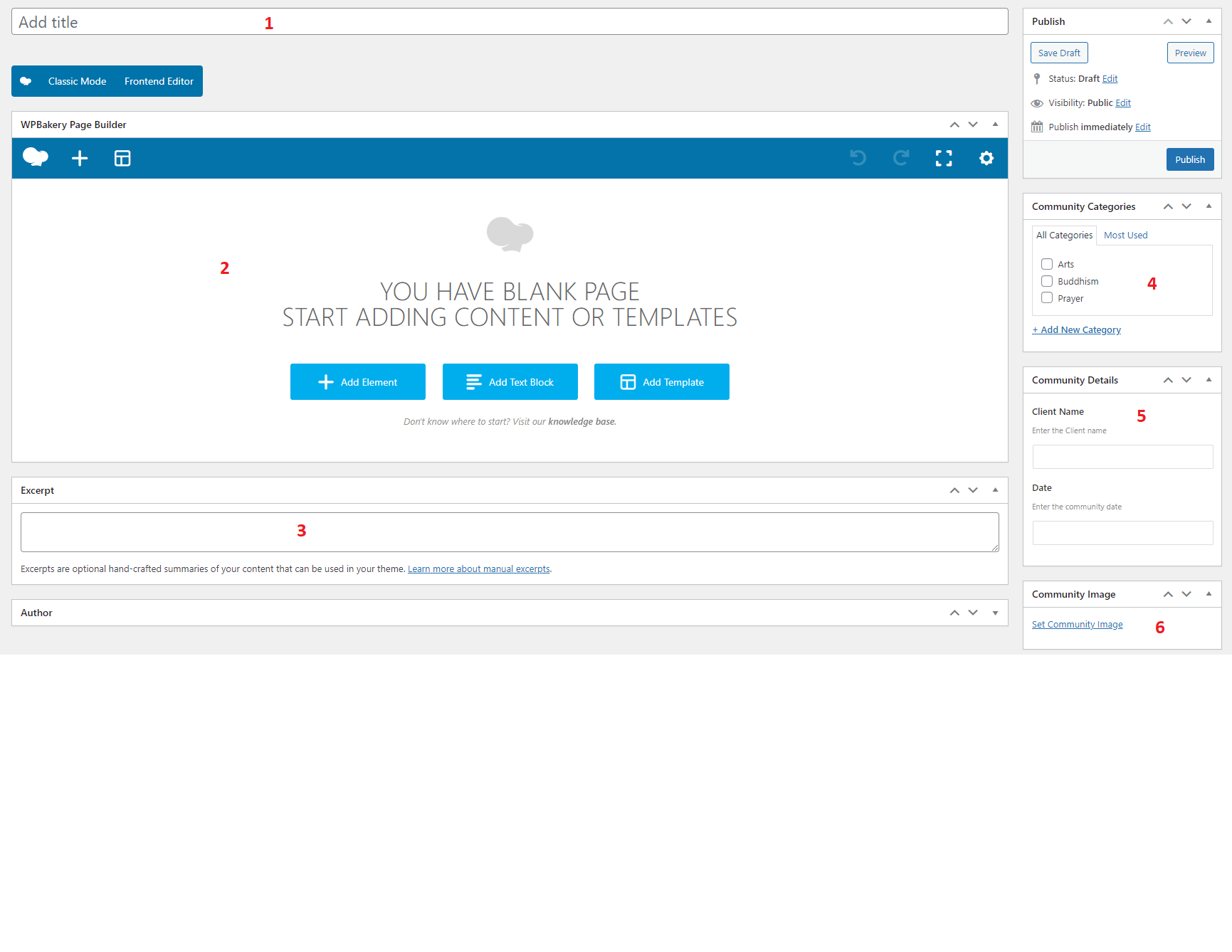
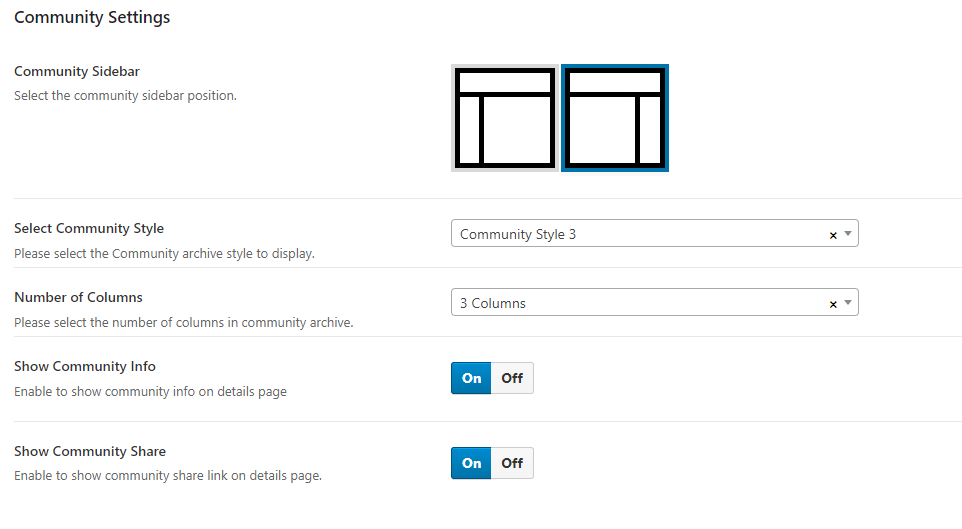
Community – This shortcode will Use this shortcode to show community with different styles and layouts.
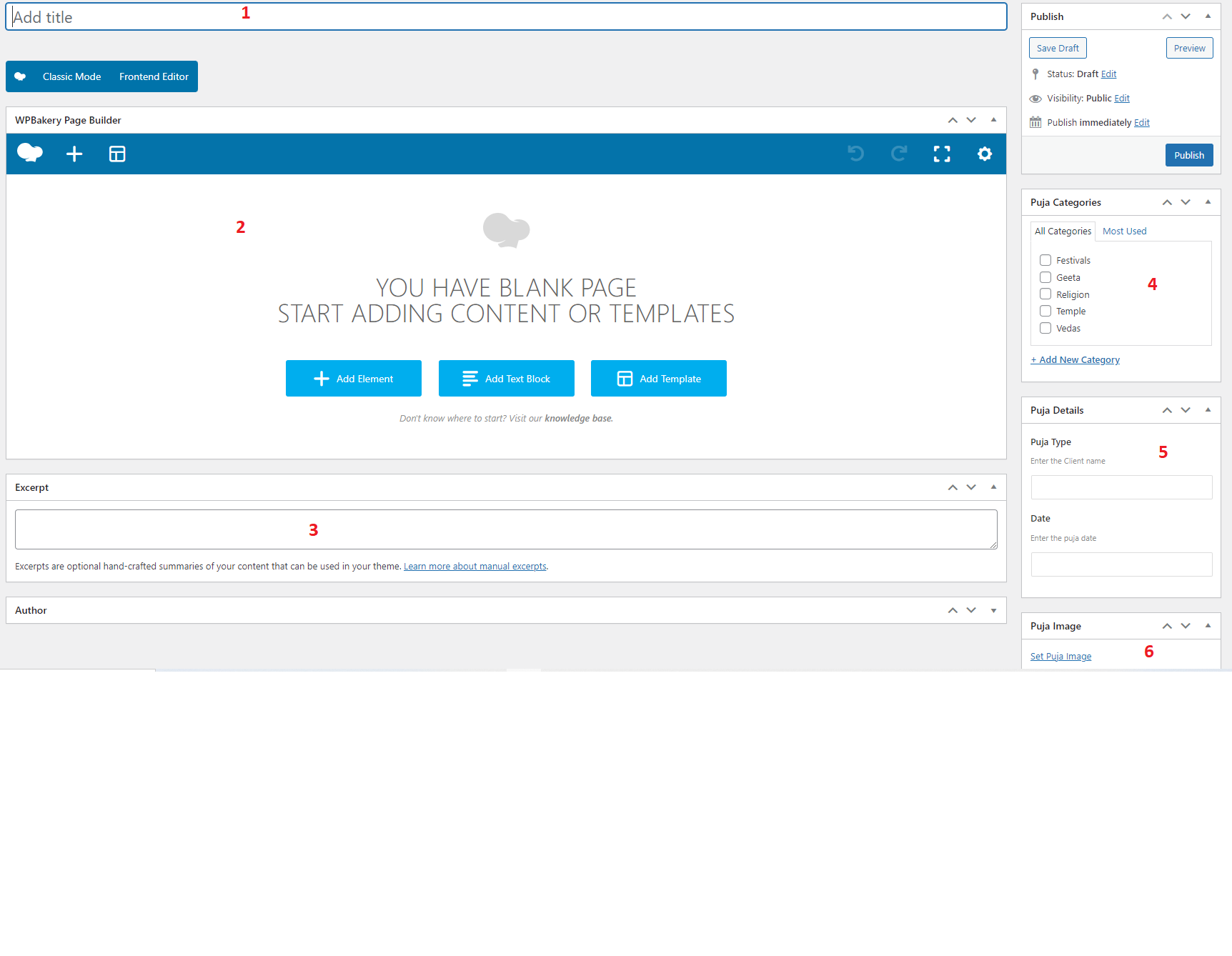
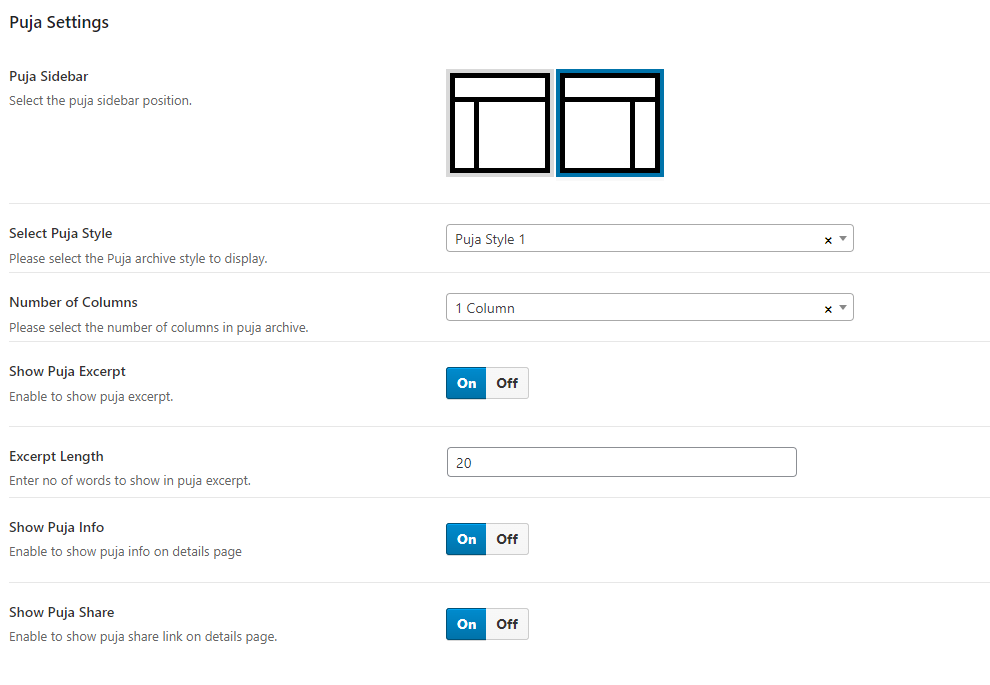
Puja – This shortcode will Use this shortcode to show puja with different styles and layouts.
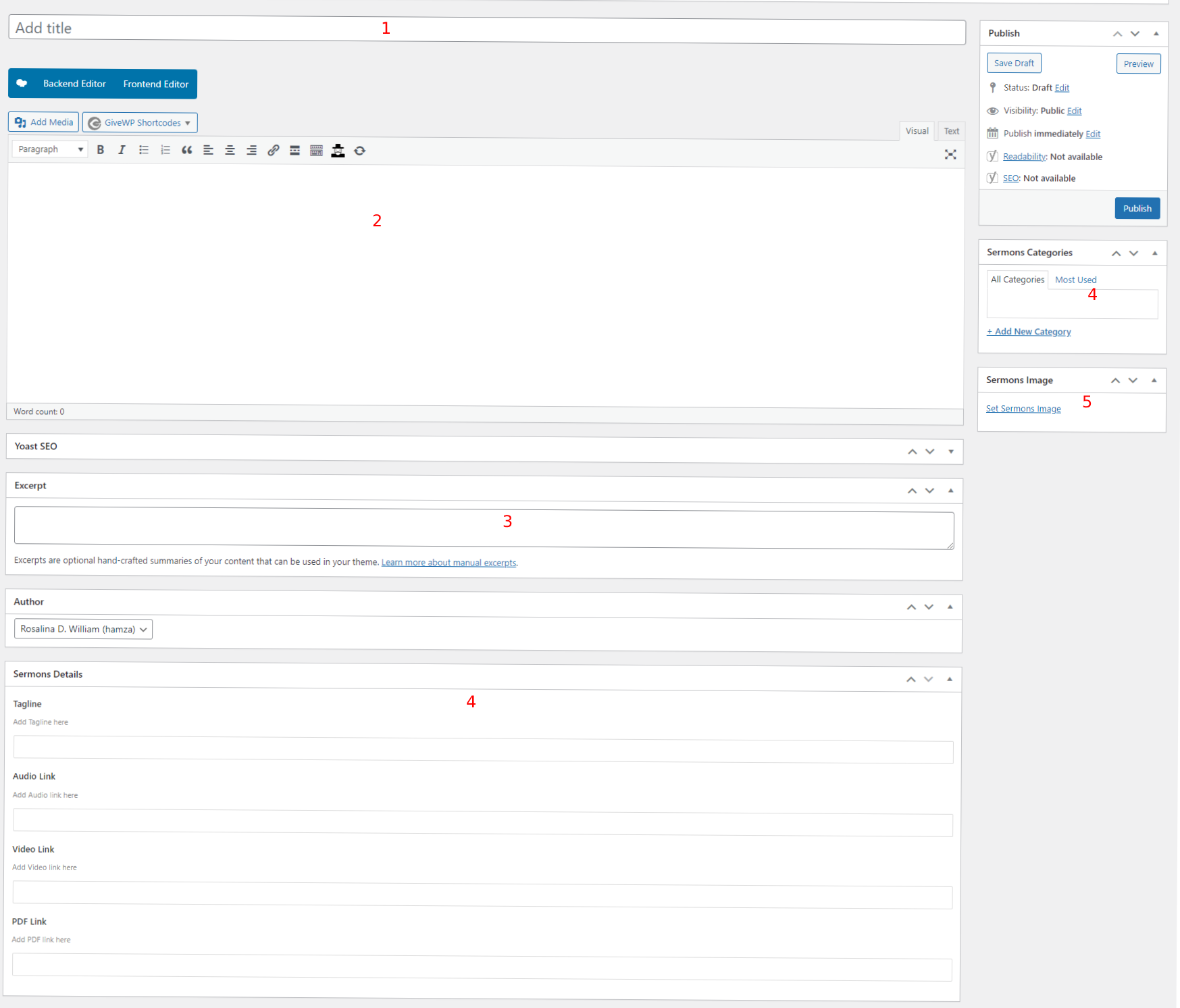
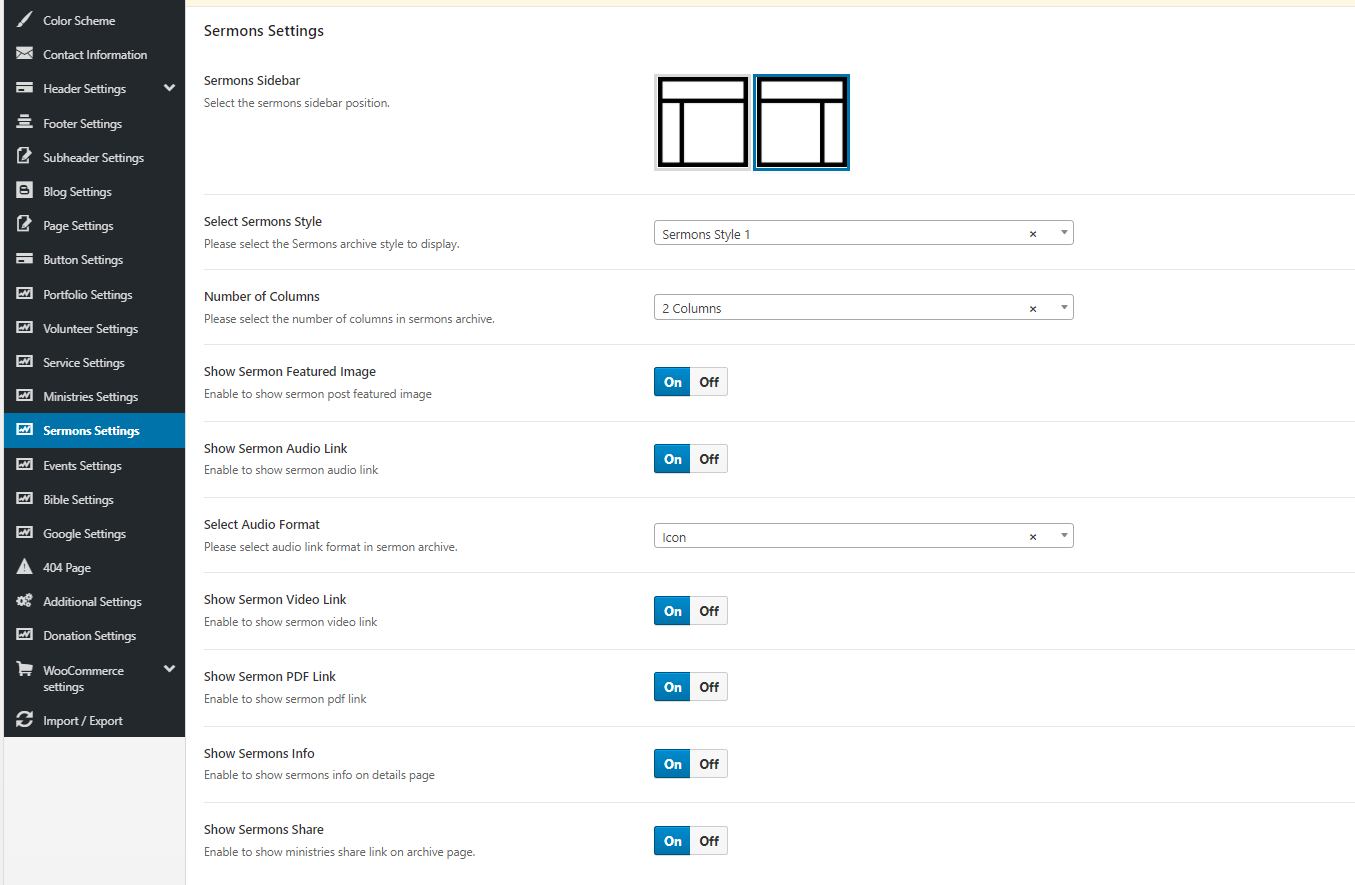
Sermons – This shortcode will Use this shortcode to show sermons with different styles and layouts.
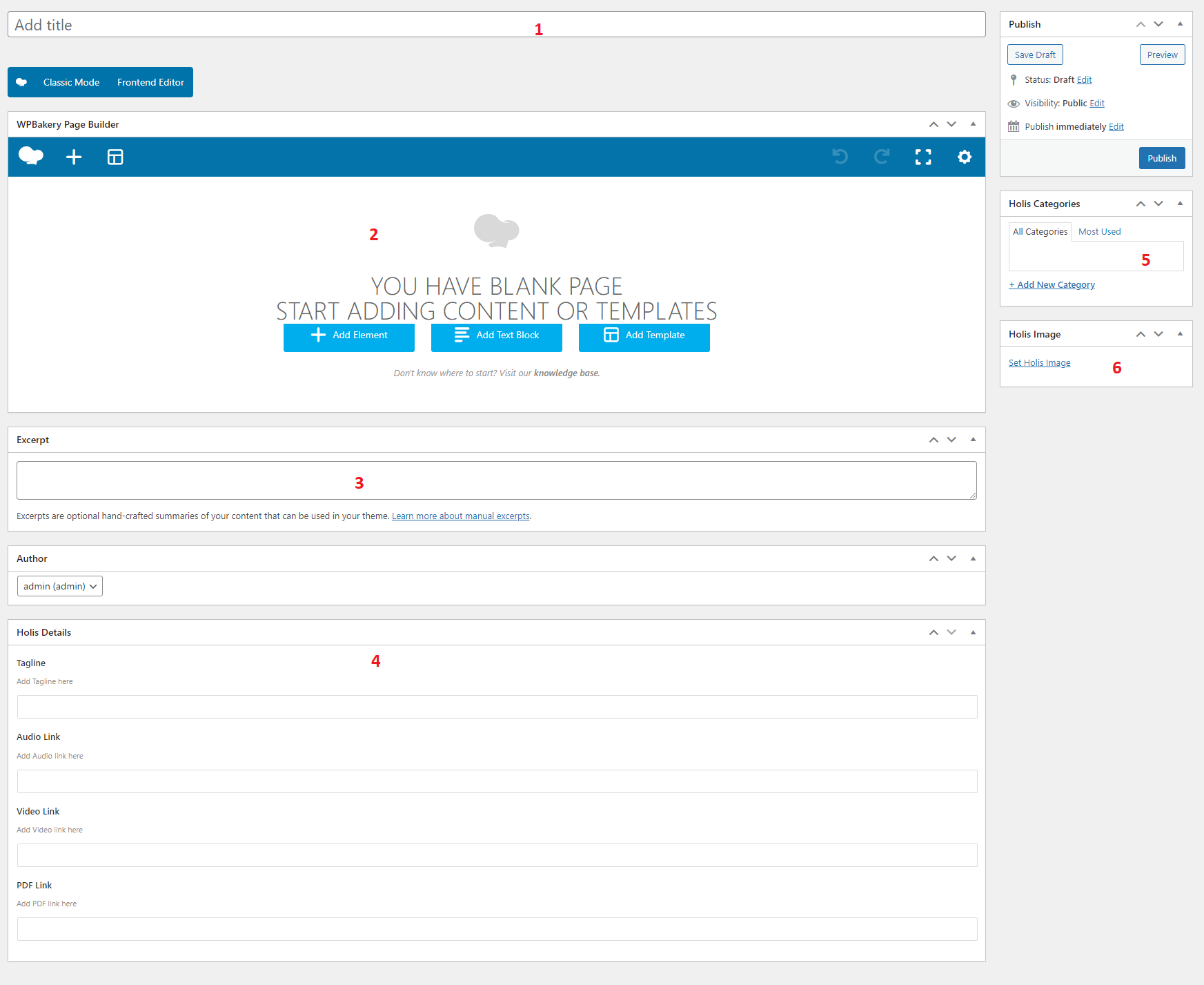
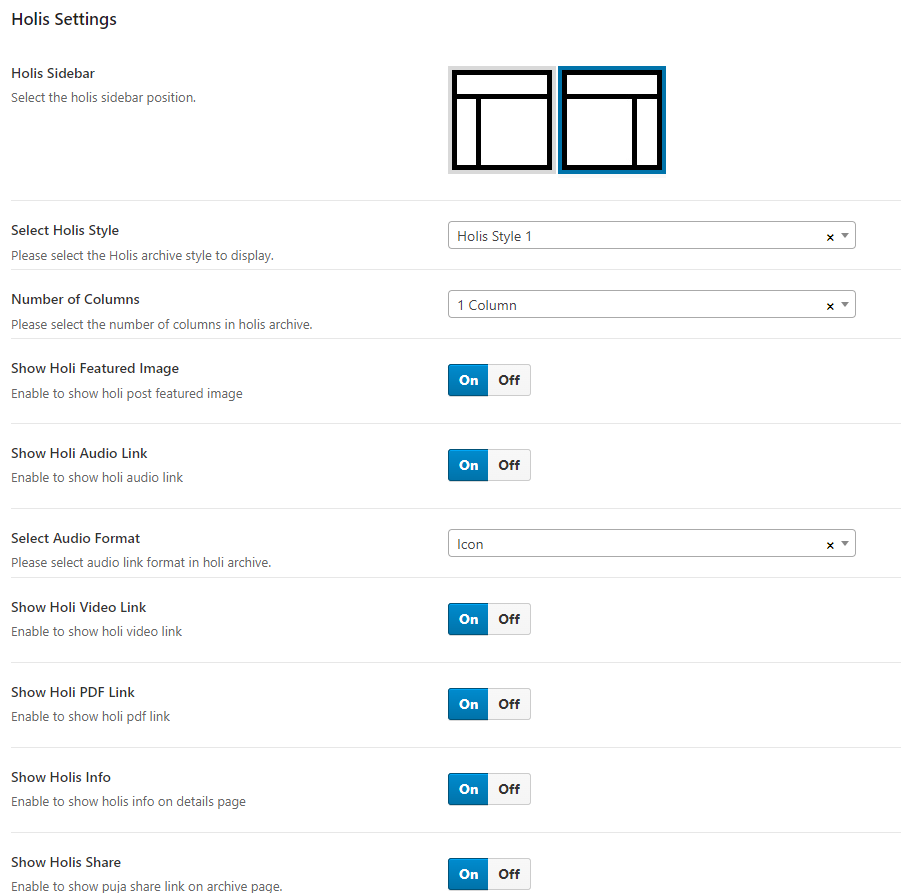
Holis – This shortcode will Use this shortcode to show holis with different styles and layouts.
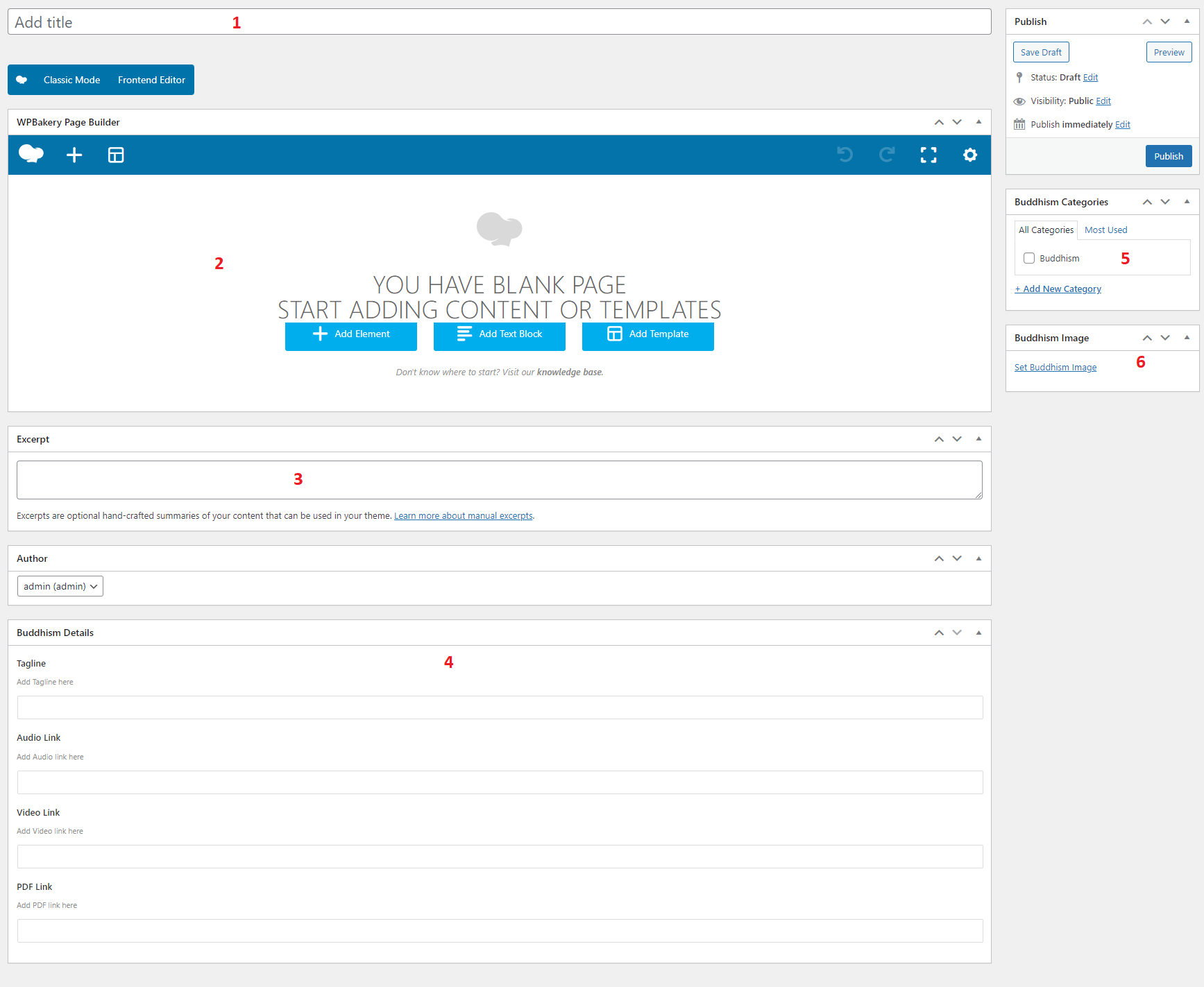
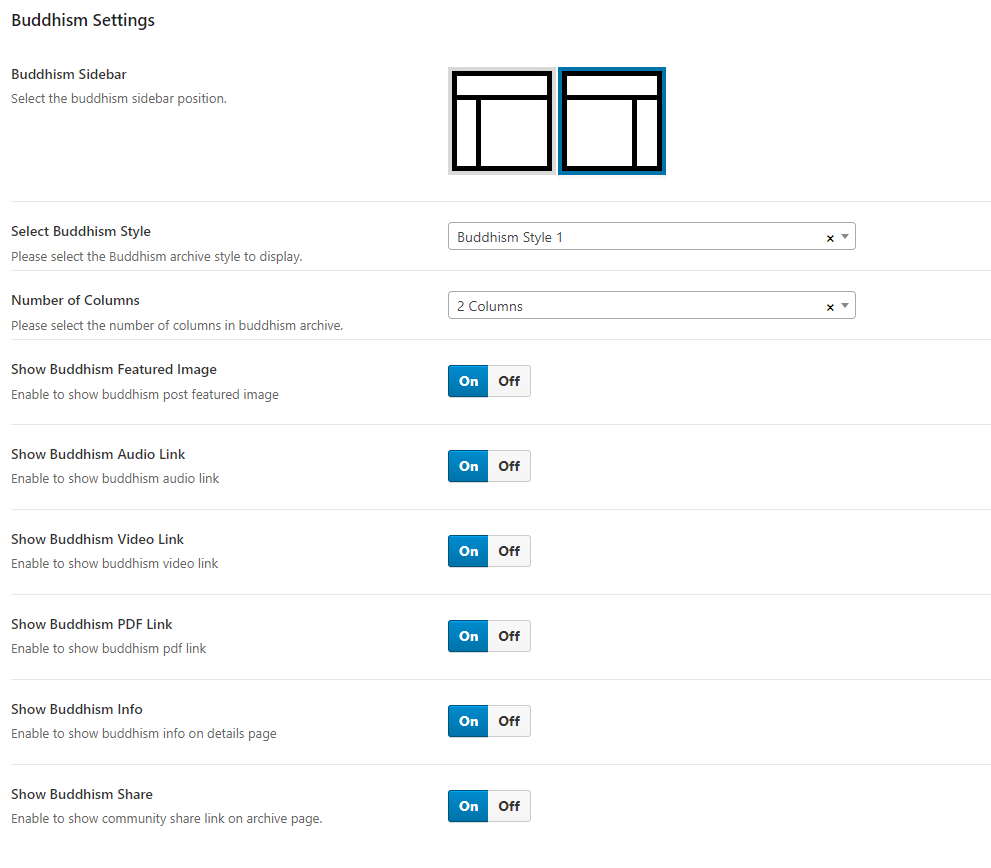
Buddhism – This shortcode will Use this shortcode to show buddhism with different styles and layouts.
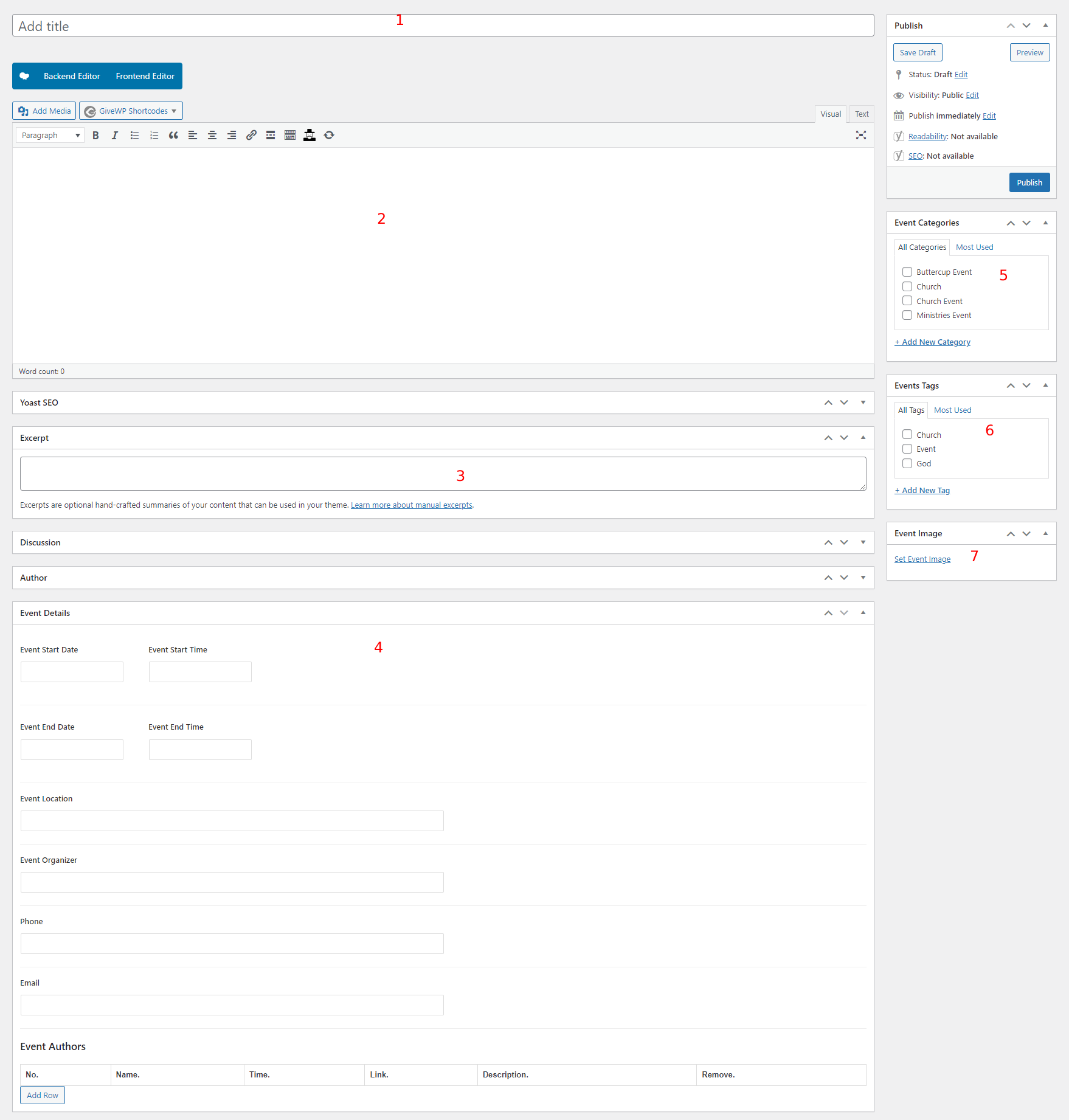
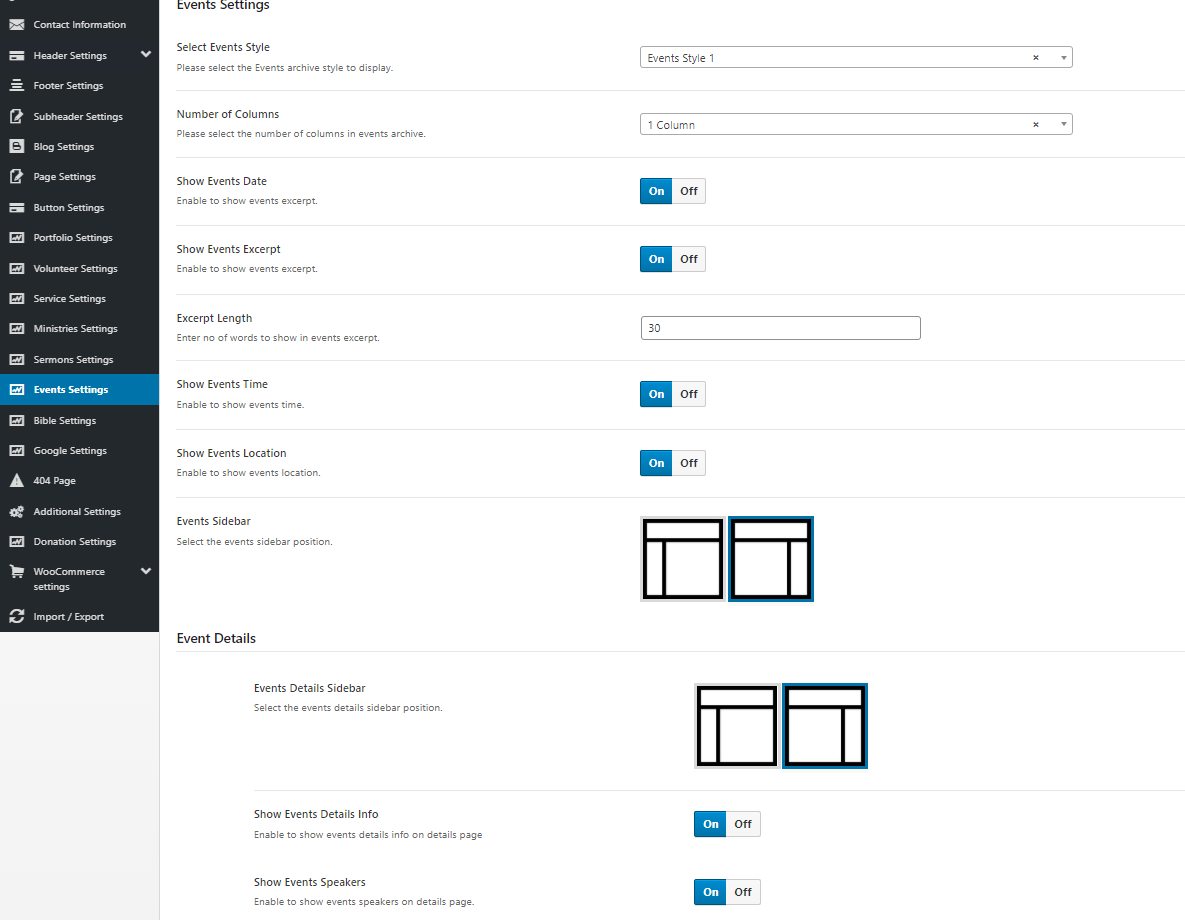
Events – This shortcode will Use this shortcode to show events with different styles and layouts.
Single Event – This shortcode will Use this shortcode to show single event with event select option.
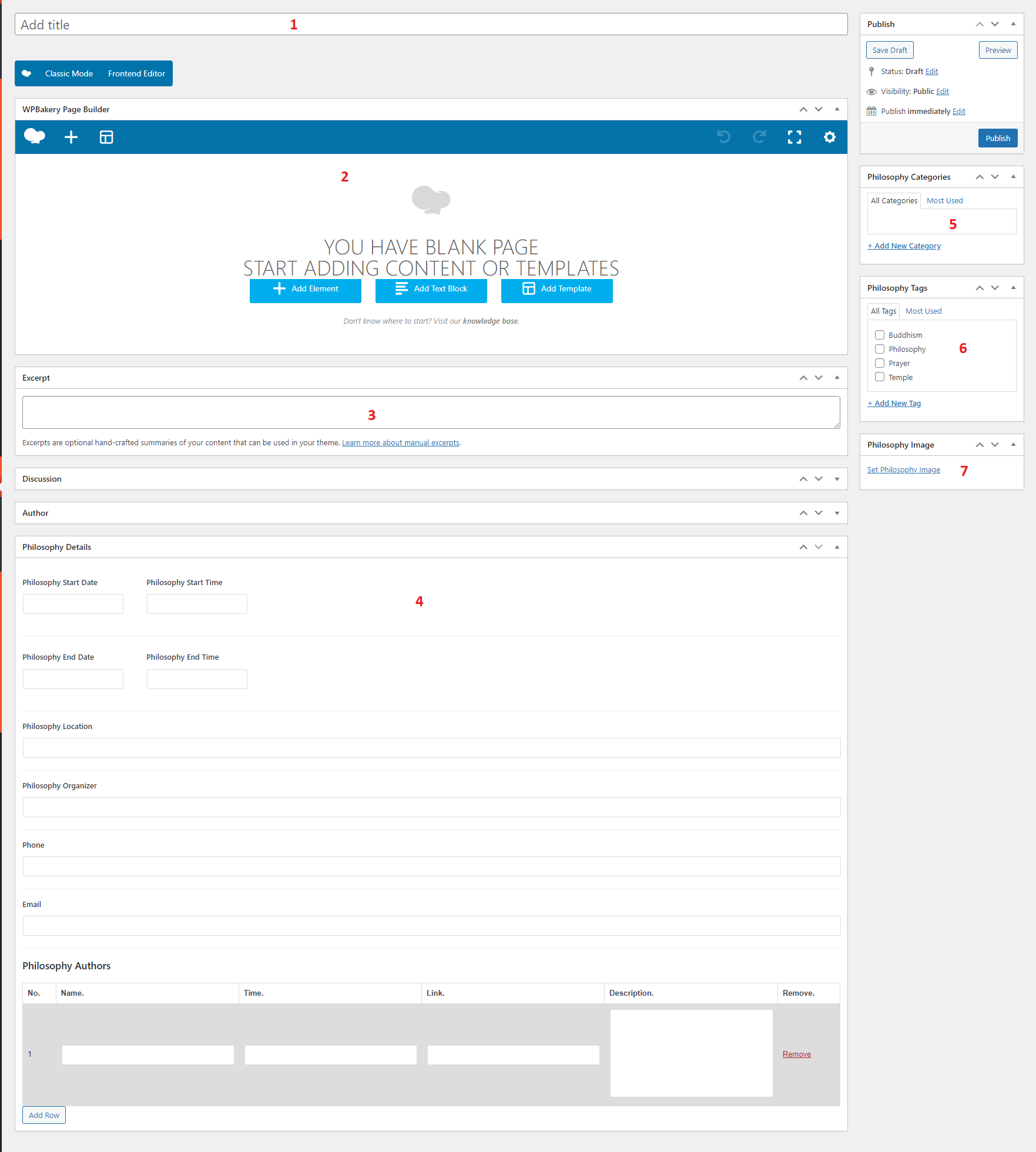
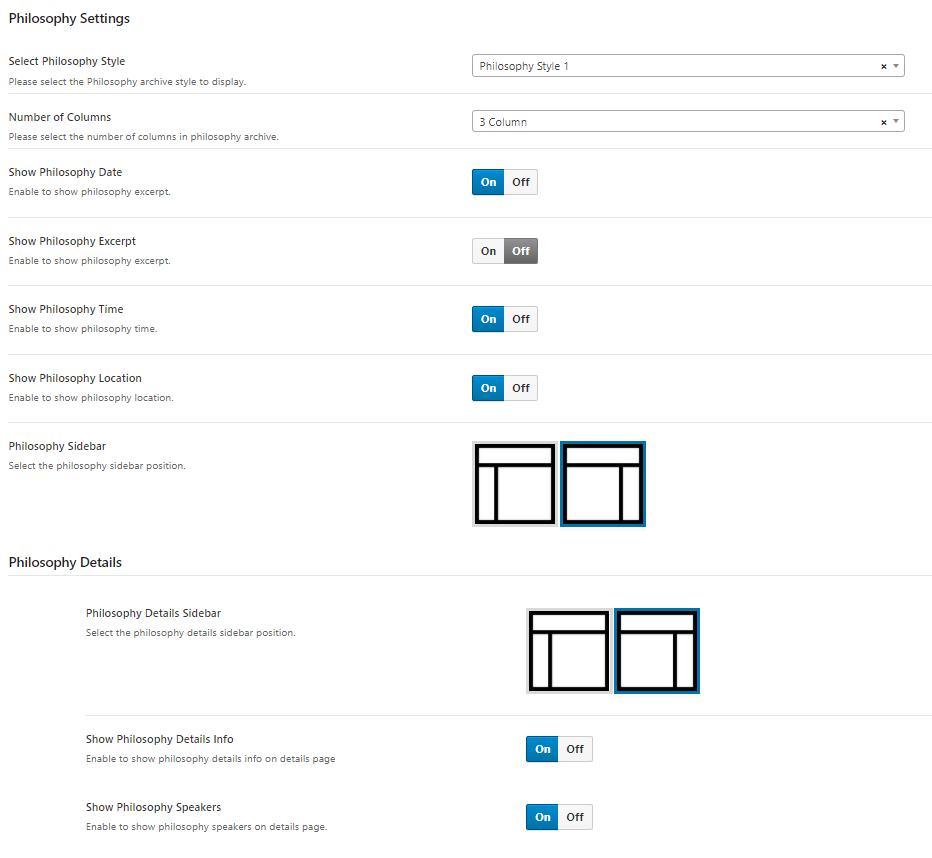
Philosophy – This shortcode will Use this shortcode to show philosophy with different styles and layouts.
Single Philosophy – This shortcode will Use this shortcode to show single philosophy with philosophy select option.
Megamenu Menu – This shortcode will Use show menu items with option for megamenu in header.
Megamenu Tabs – In this shortcode you can select custom template for megamenu.
Testimonial Slider – This shortcode will Use this shortcode to show testimonial slider.
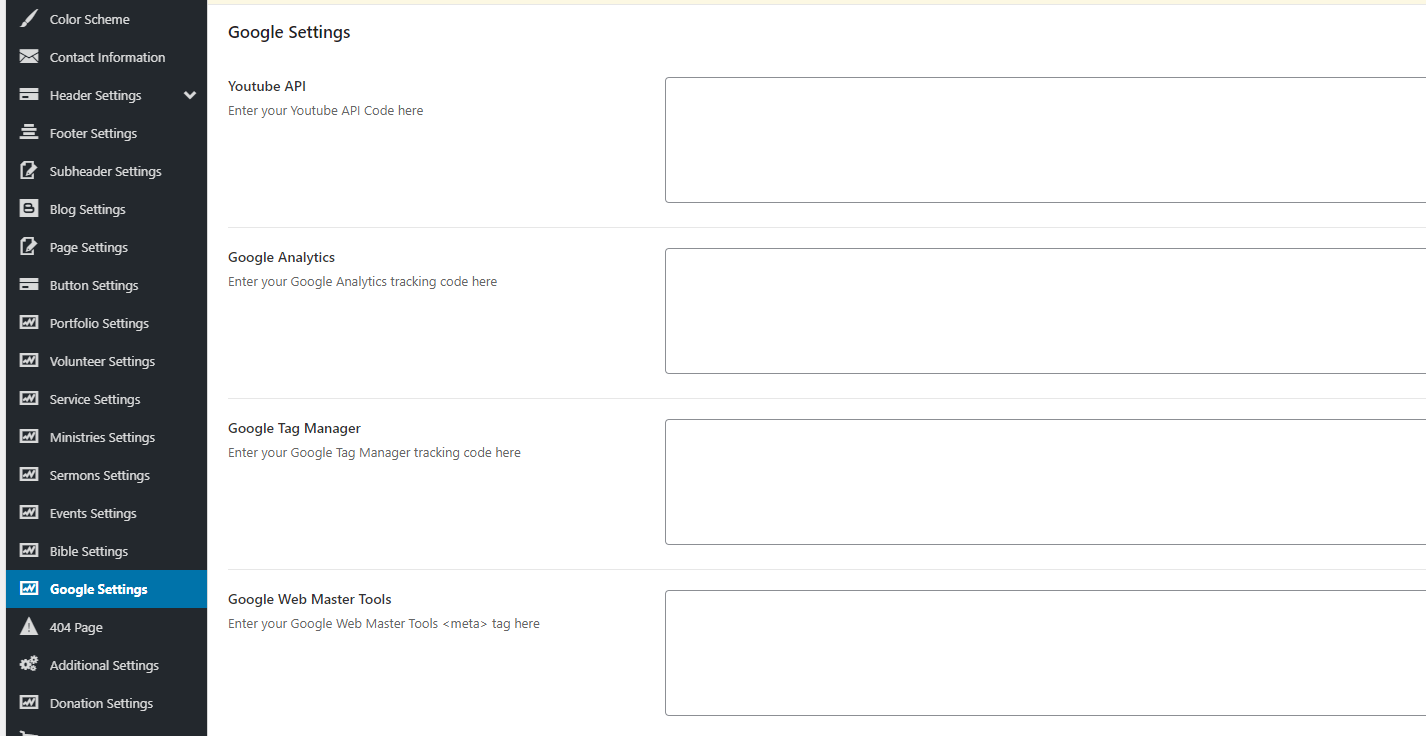
Youtube Broadcast – This shortcode will Use this shortcode to show live youtube video (Header livestream staus will depend on this shortocde channel link).
Youtube Playlist – Using this shortcode you can show playlist of any channel.
Time Table – This shortcode is use to show time table of custom events.
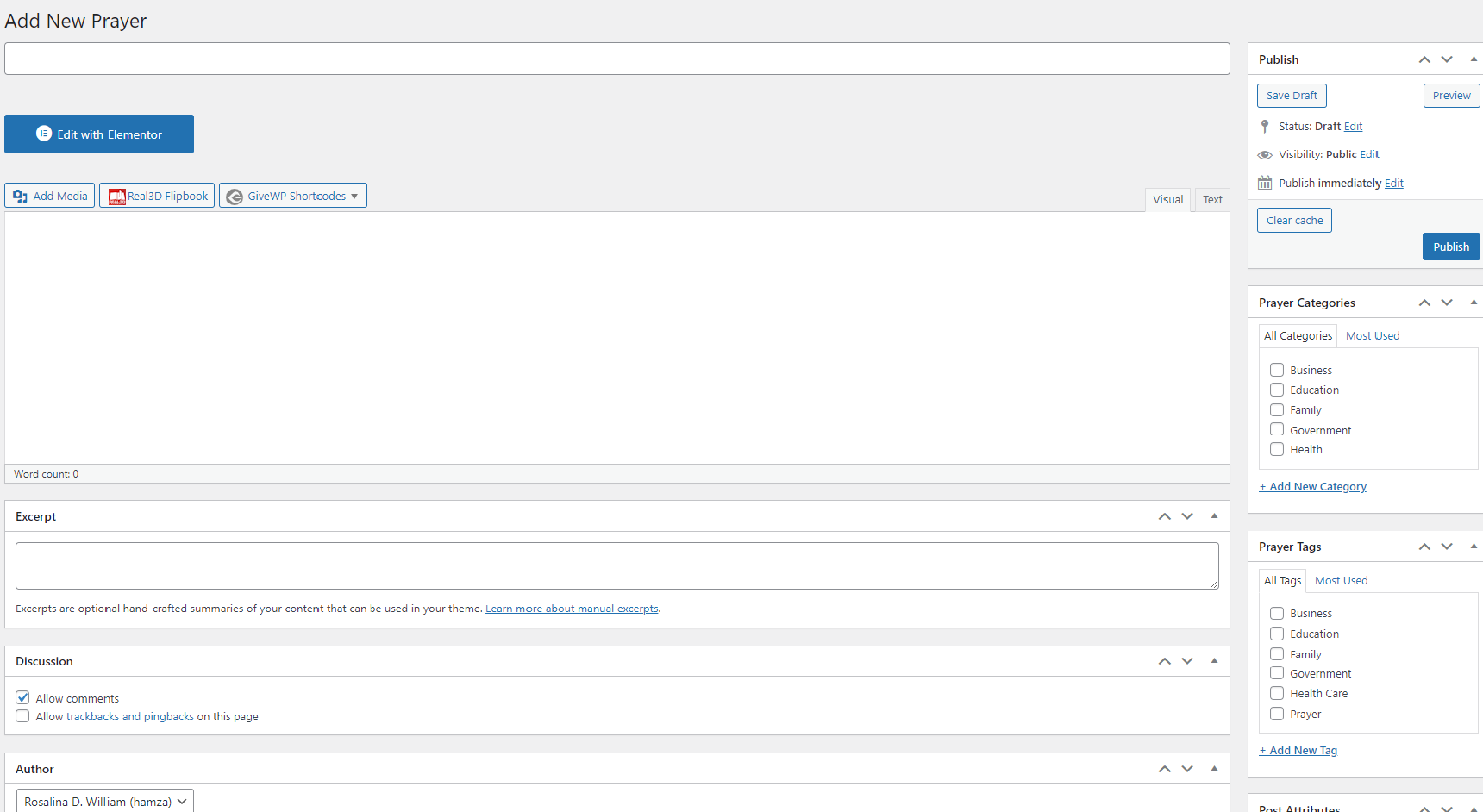
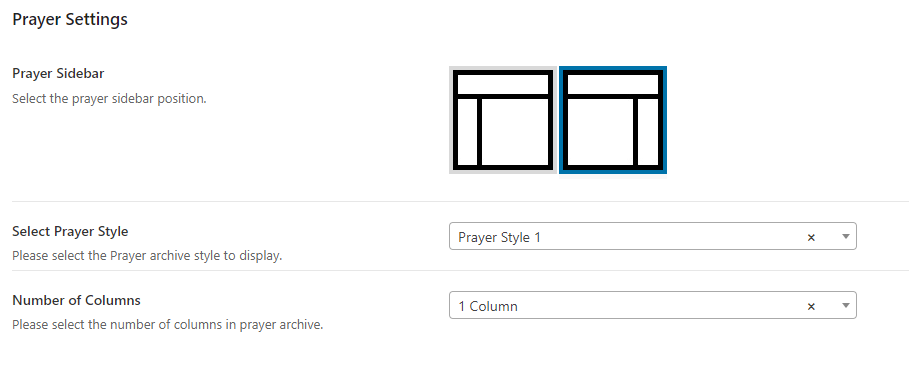
Prayer – This shortcode is use to show prayer posts(verses)with differnt layouts and styles
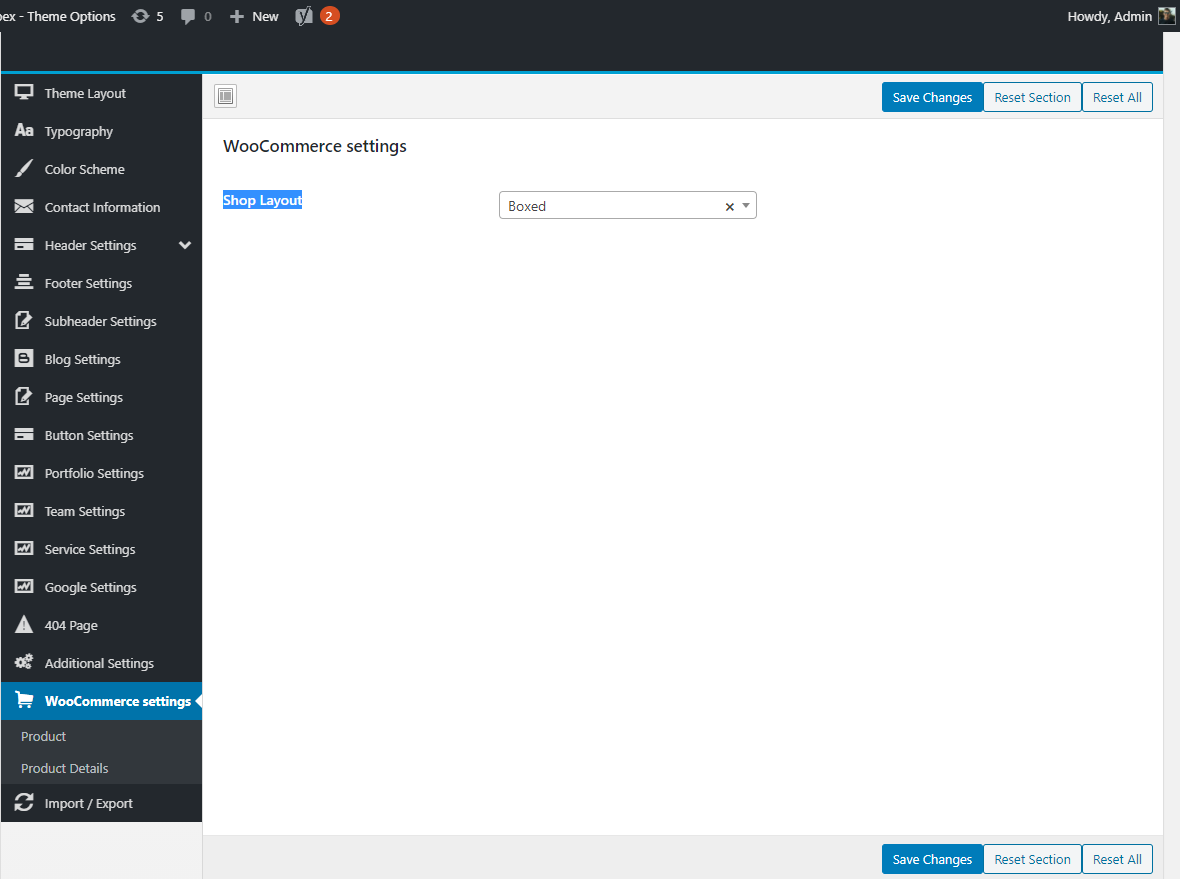
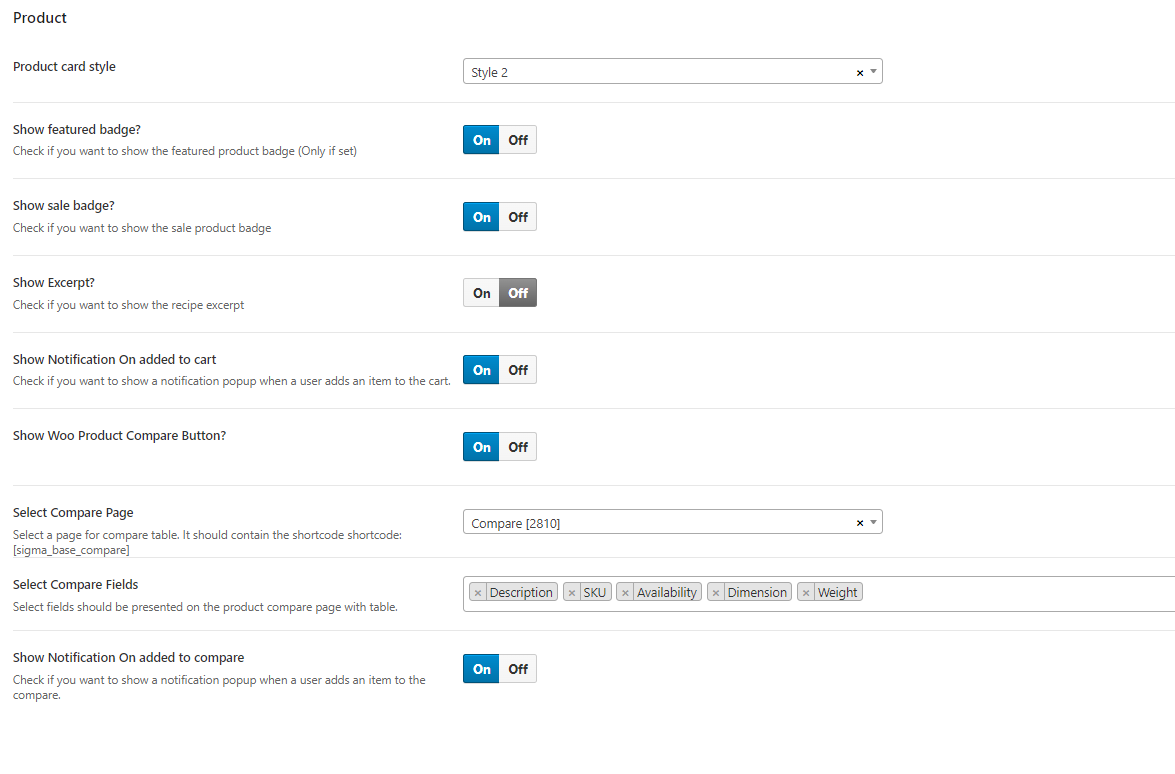
Products – This shortcode will Use this shortcode to show products with different styles and layouts.
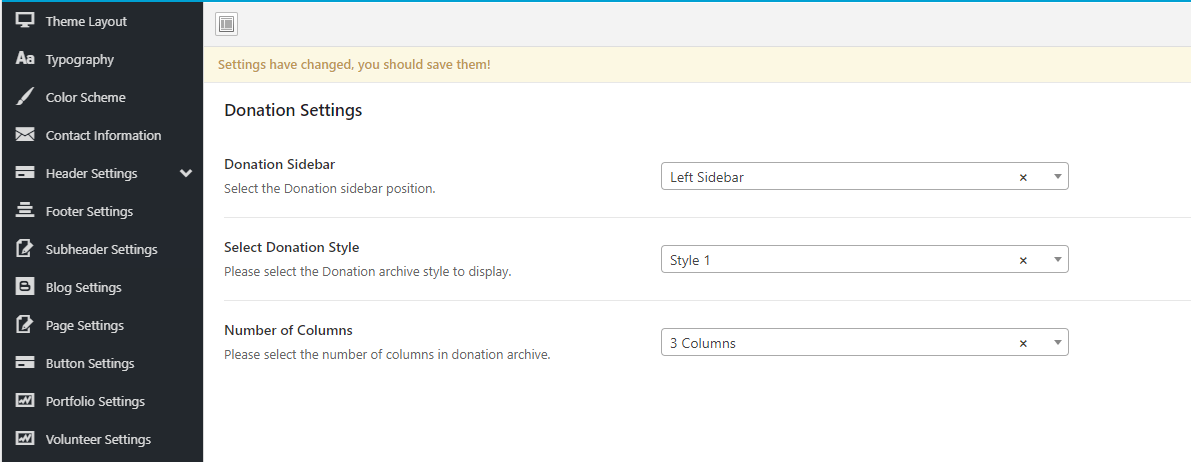
Give Donations – This shortcode will Use this shortcode to show give donation with different styles and layouts.